【前端必备】16个实用工具/网站分享

推荐16个前端必备的实用工具与网站。总结分享一些日常工作中比较实用的软件和网站,这些网站你平时工作中大概率是会用到的,感觉不错的话可以点赞收藏
1. GitHub Desktop
对于新手来说,要记住那么多git命令可能有点困难,建议新手用git可视化工具,会方便很多

2. 图片在线压缩
tinypng 是一个完全免费并且高压缩率的在线压缩图片网站,一般能满足日常大部分压缩图片的需求,如果你需要压缩大于5M的图片,可以考虑用 squoosh ,这个网站支持大图片压缩和图片压缩质量自定义

大图片压缩点这里:squoosh

3. 在线代码编辑
很多人可能用的是 codePen 或者 CodeSandbox 等,但是我觉得掘金的码上掘金也挺好用的,并且登录自己的掘金账号就能看到,挺方便的

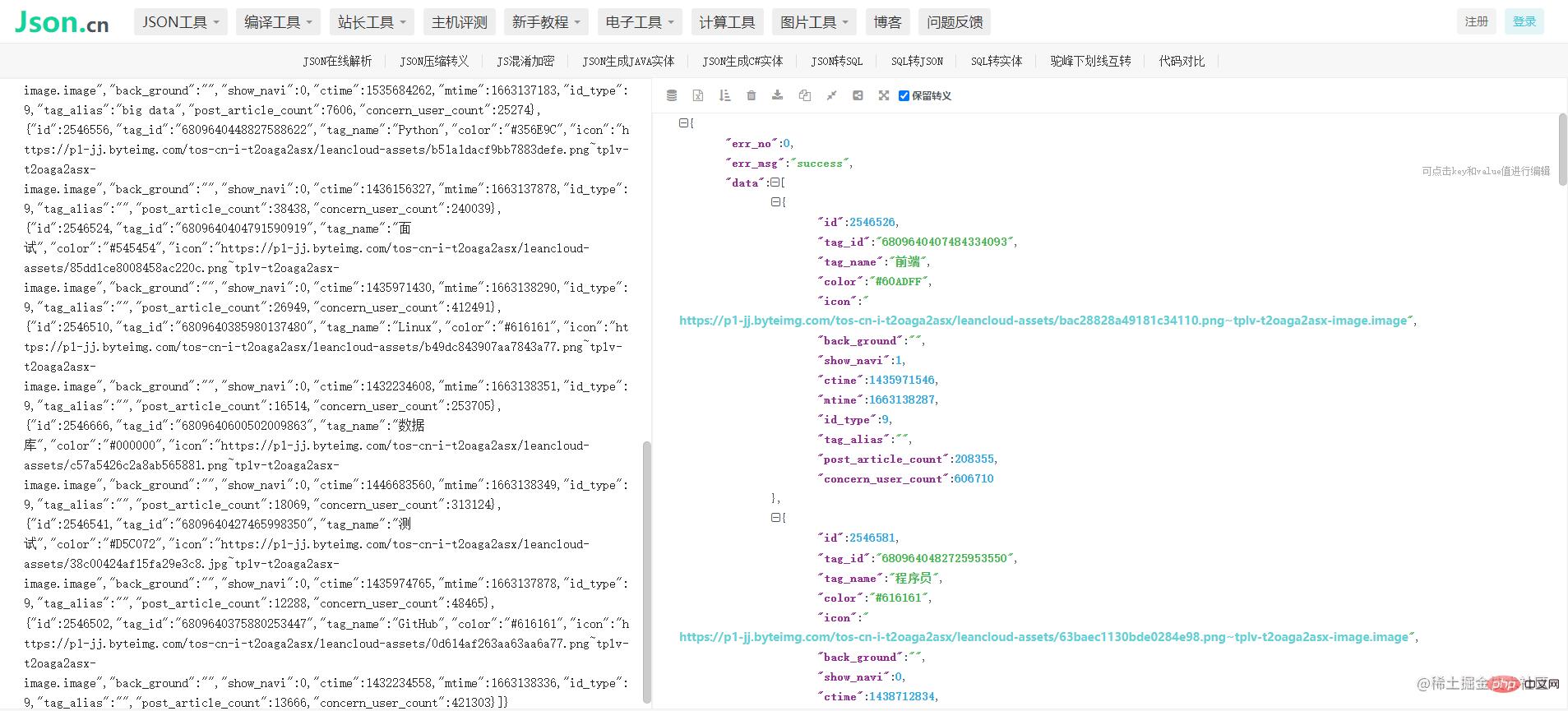
4. JSON格式化
JSON在线格式化的网站有很多,基本上都能满足我们的需要,用 Json.cn 的原因只是因为他好记,哈哈~

另外还有个前端工具类集合的网站 smalldev 也挺好用的
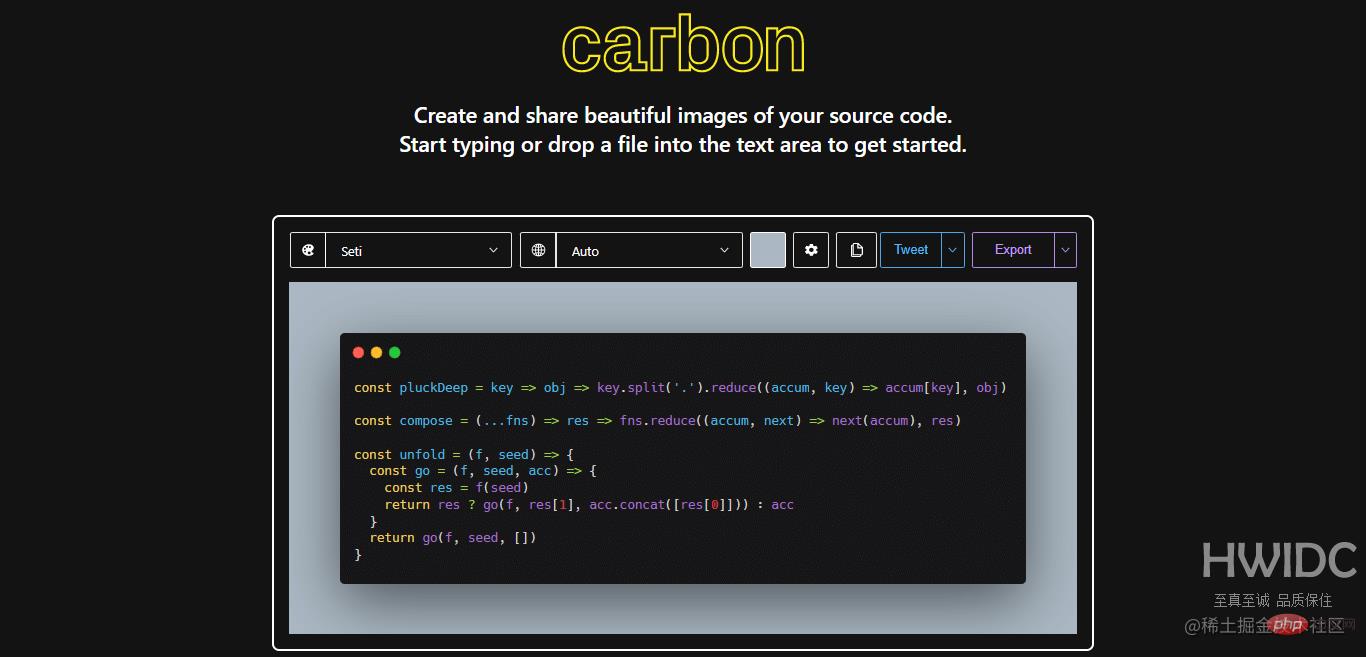
5. 代码生成图片
carbon 可以生成酷炫的代码片段,并且支持导出图片

如果你不喜欢上面的代码风格,也可以用 ray.so ,生成的代码图如下:

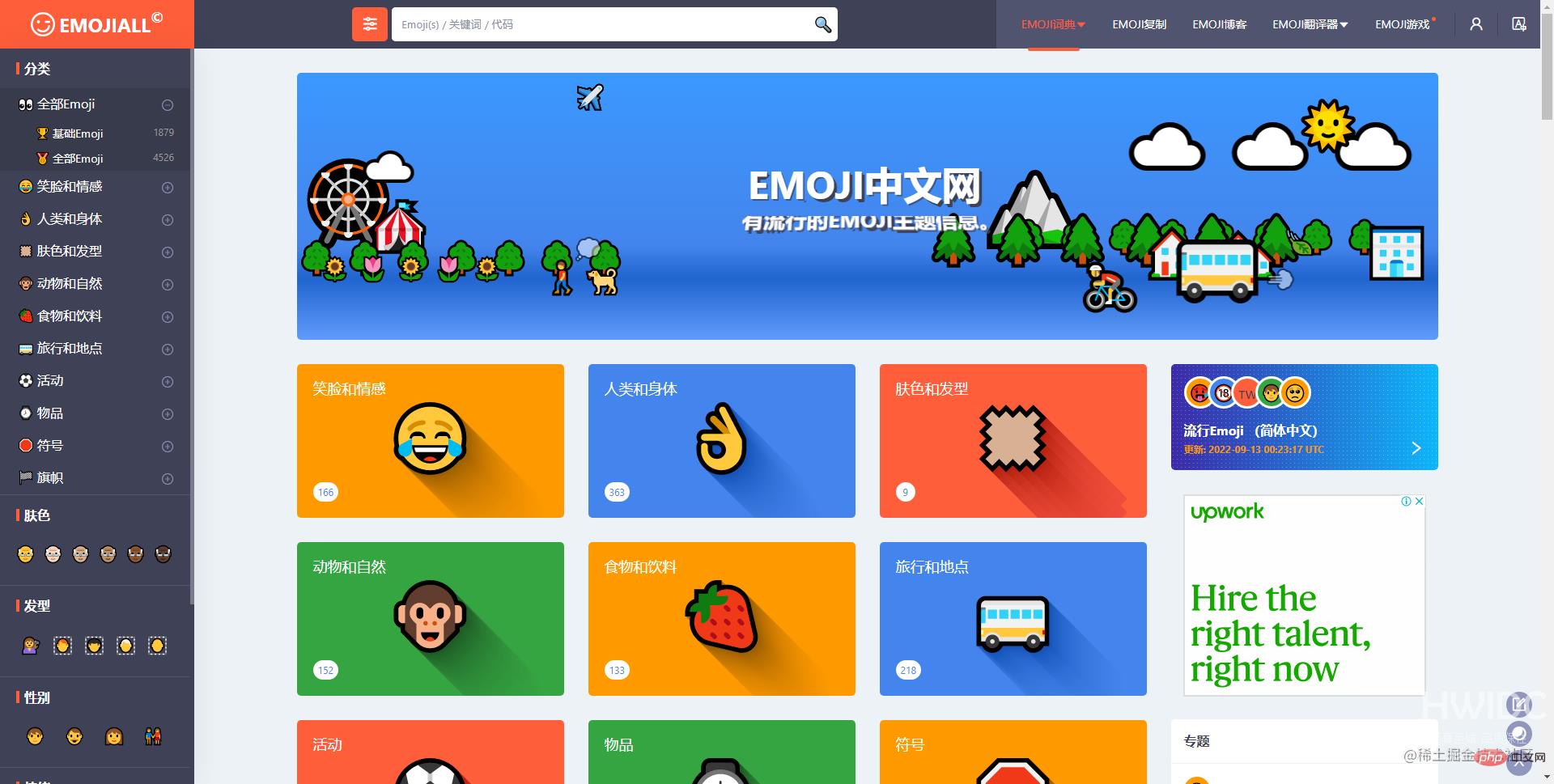
6. 表情符号
这个网站有很多颜文字,并且可以直接cv,国内外很多博客用的都是这上面的表情符号

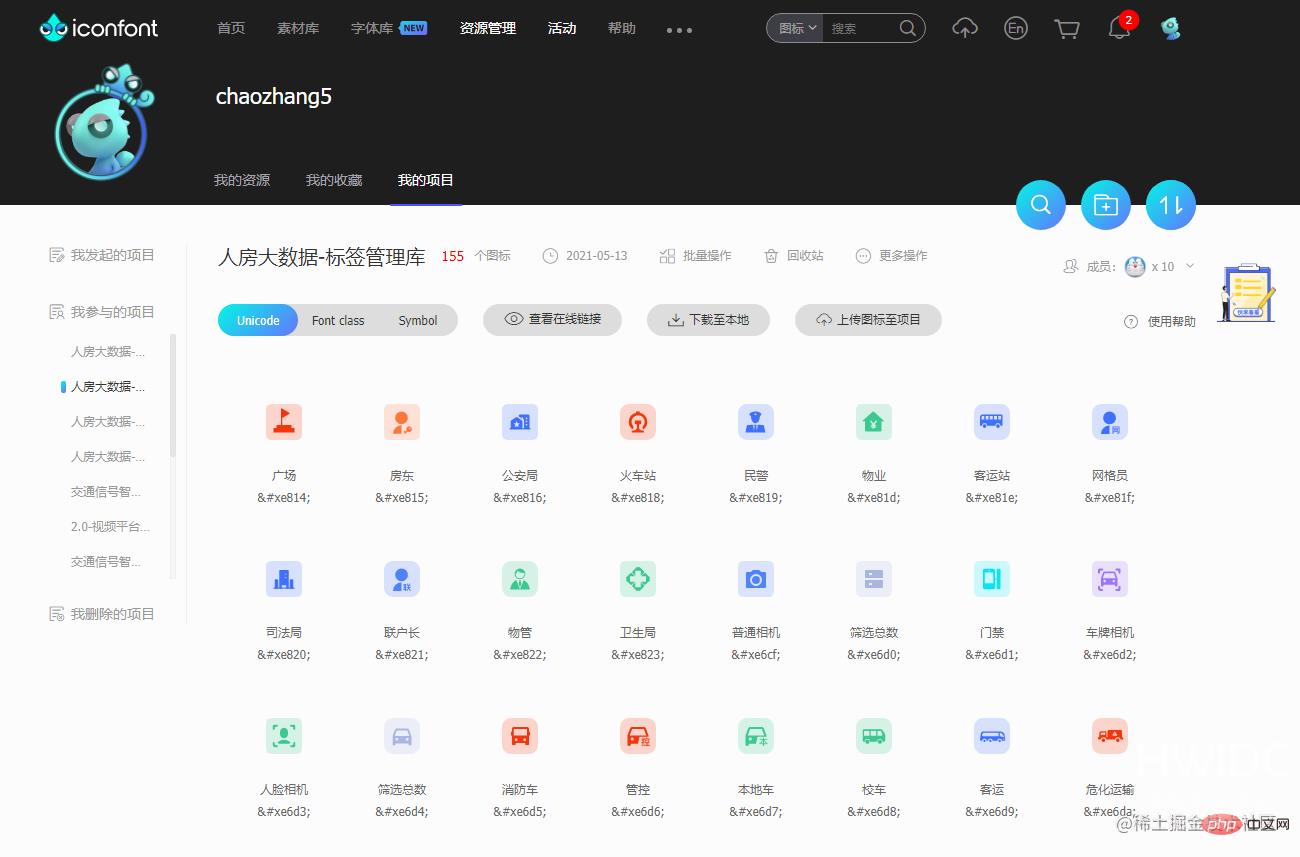
7. 矢量图标-iconfont
阿里阿巴巴推出的字体图标库,可以找到大部分的图标,并且可以结合项目去自定义自己项目的字体图标库

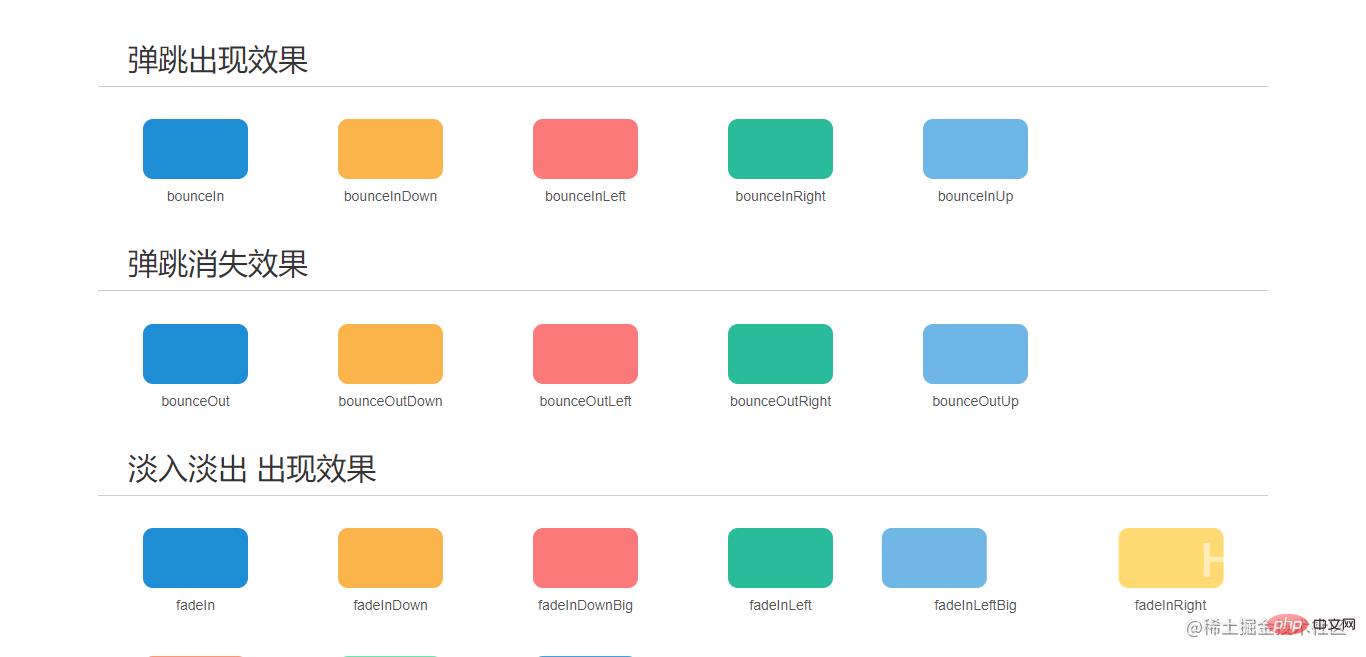
8. css3动画
我们在日常开发中,会遇到一些css动画的需求,可是有时候为了一两个动画引入一些库感觉得不偿失,css3-animation 包含了一些常见的动画效果,并且包含片段代码,直接cv就可以了


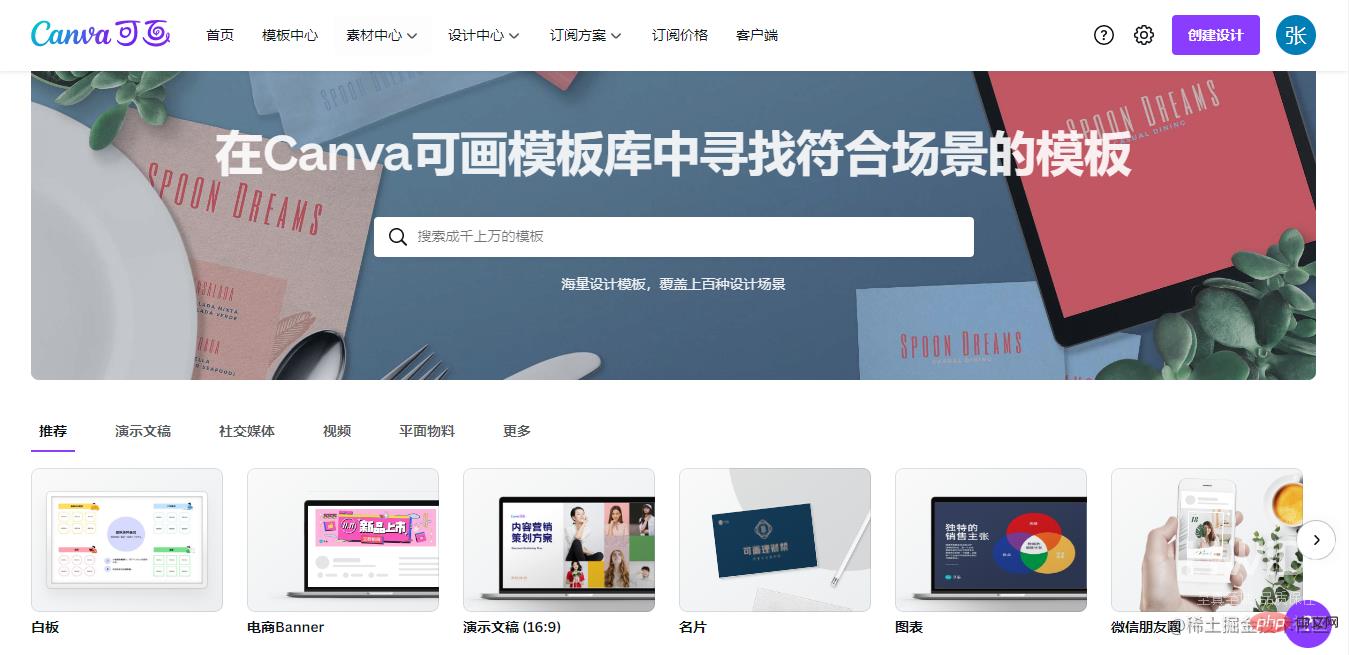
9. 封面模板-canva
我们在写文章或者有时候要自己制作一些封面图片,canva上面有很多免费的素材和模板,用起来很方便

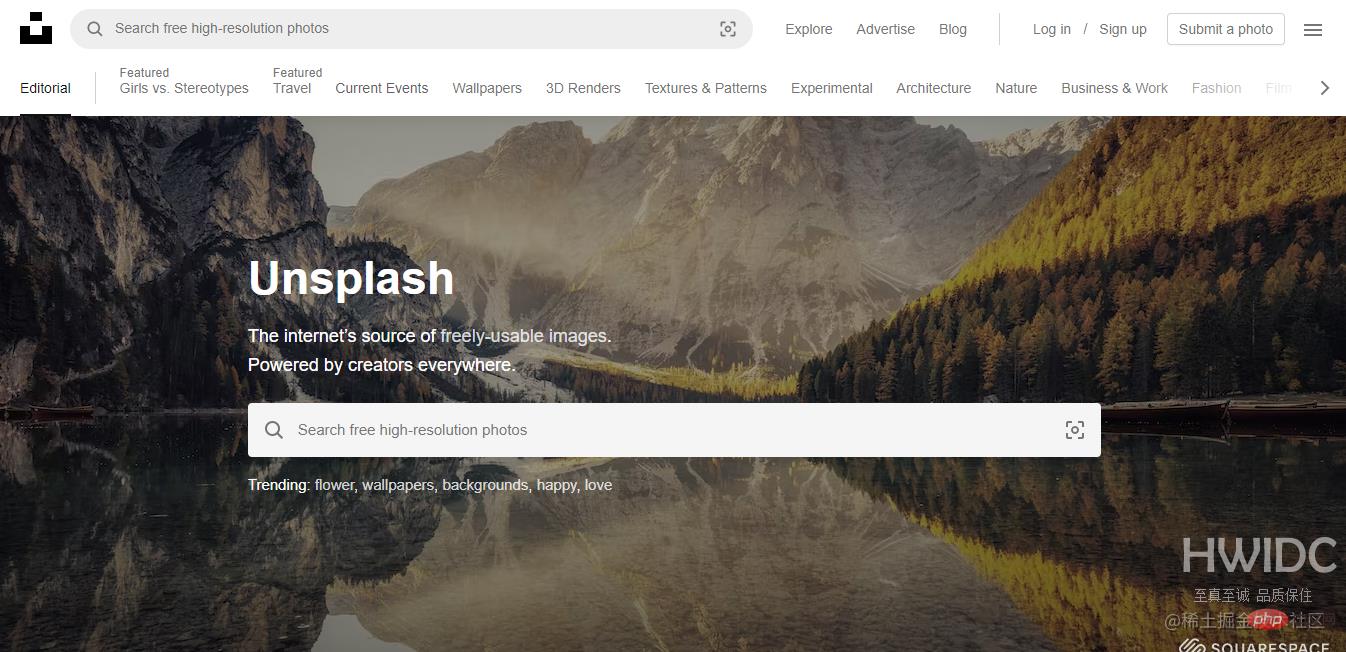
10. 高清图片-UnSplash
国外的一个高清图片下载网站,里面有很多的4k高清图片免费下载,再也不用到处找高清图片了

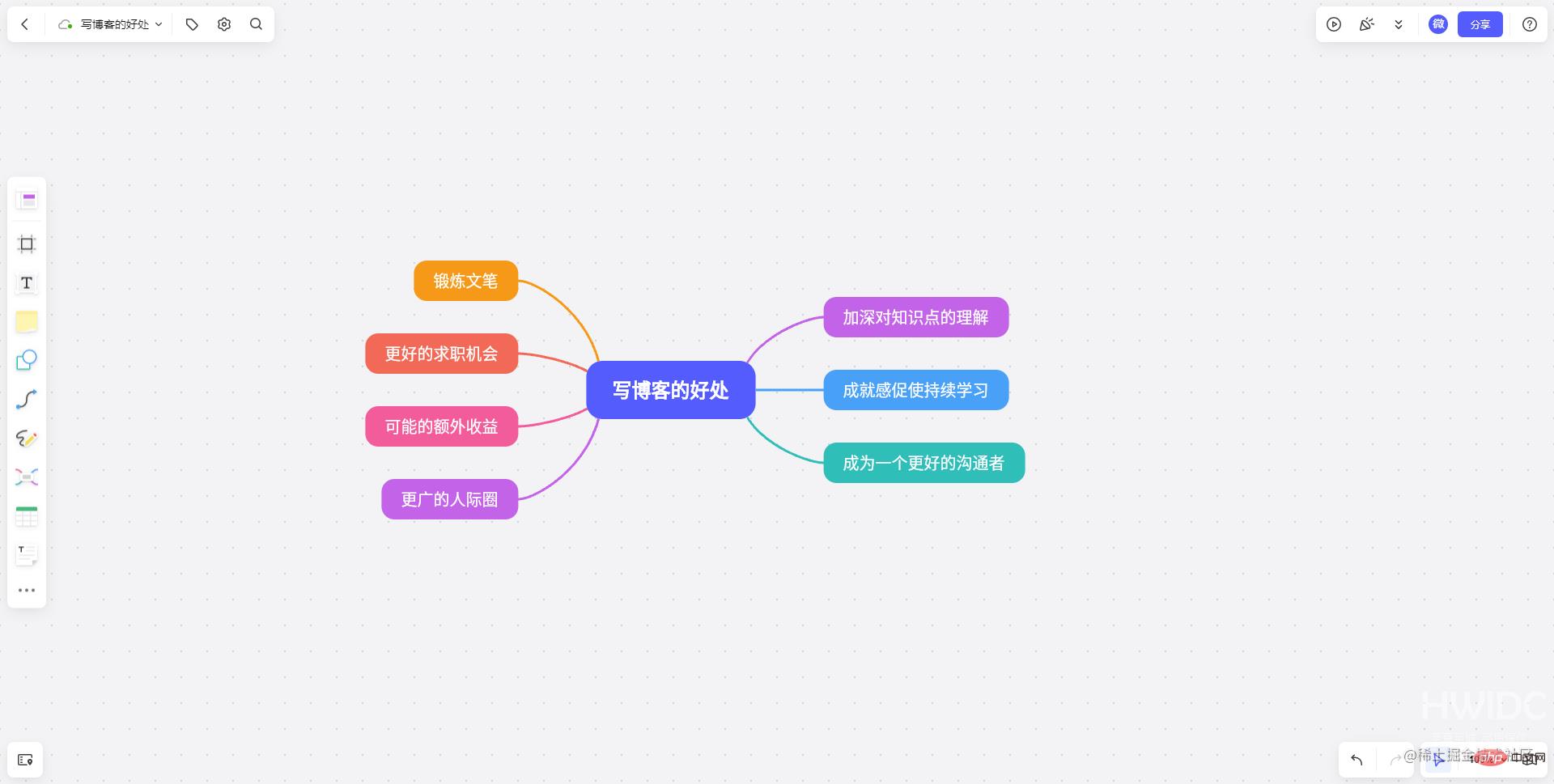
11. 在线画图
日常工作中我们要画一些流程图或者思维导图等等,boardmix 个人用起来感觉还不错,也有人喜欢用ProcessOn等,看个人喜好

12. 快速部署建站
前端有时候需要自己部署一个网站,我们可以自己去买服务器,也有免费的部署网站,如 surge

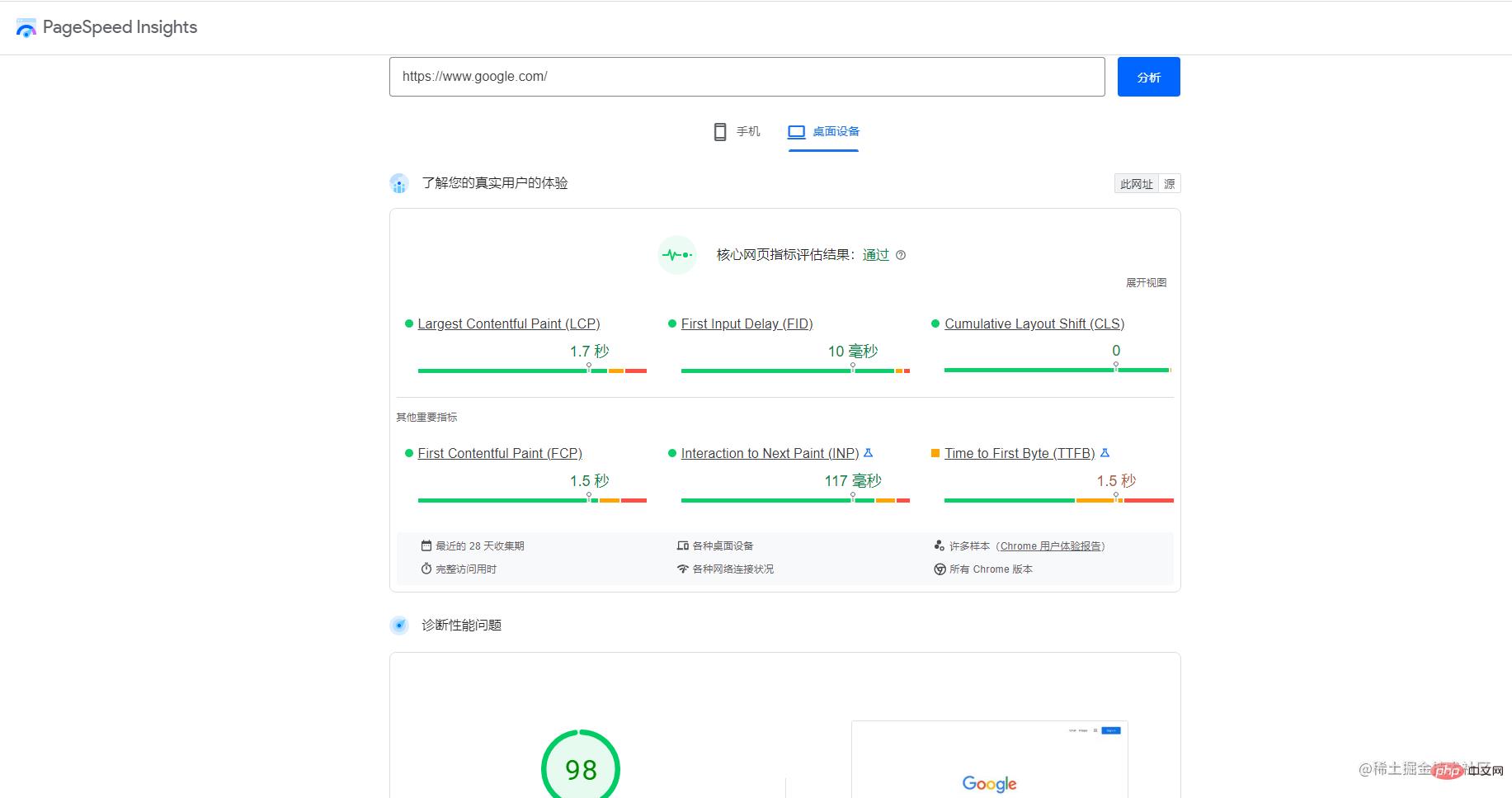
13. 在线性能评测
pagespeed 根据各项指标可以得出我们网站的一个综合评分,让我们知道我们的网站在那些方面还可以进行优化

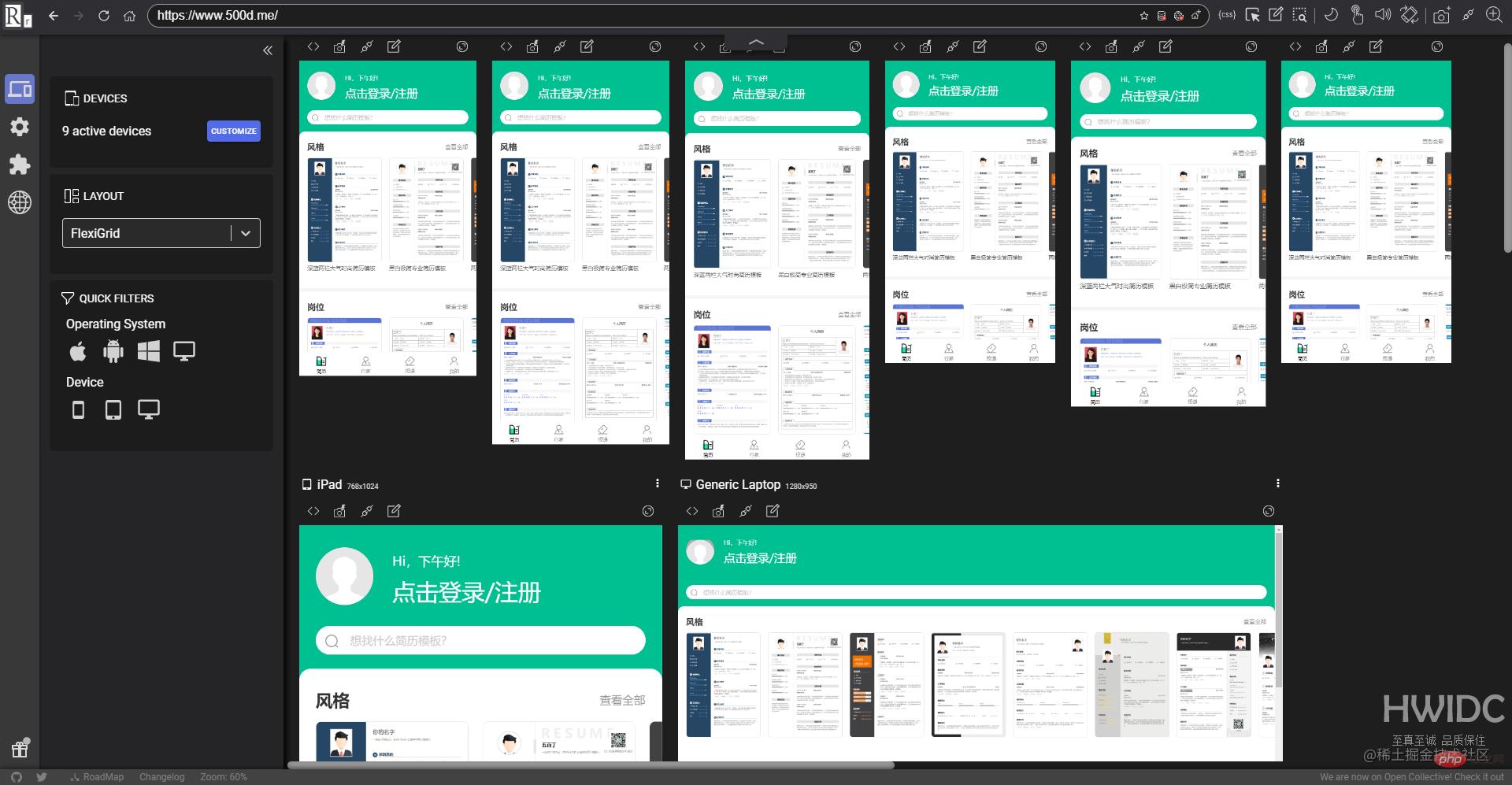
14. 多平台测试
我们的网站经常要在各种设备下看下效果,可是用手机和浏览器去一个个访问截图又比较麻烦,responsively 这个软件支持主流手机、PAD、电脑设备访问您的网站,并可以导出

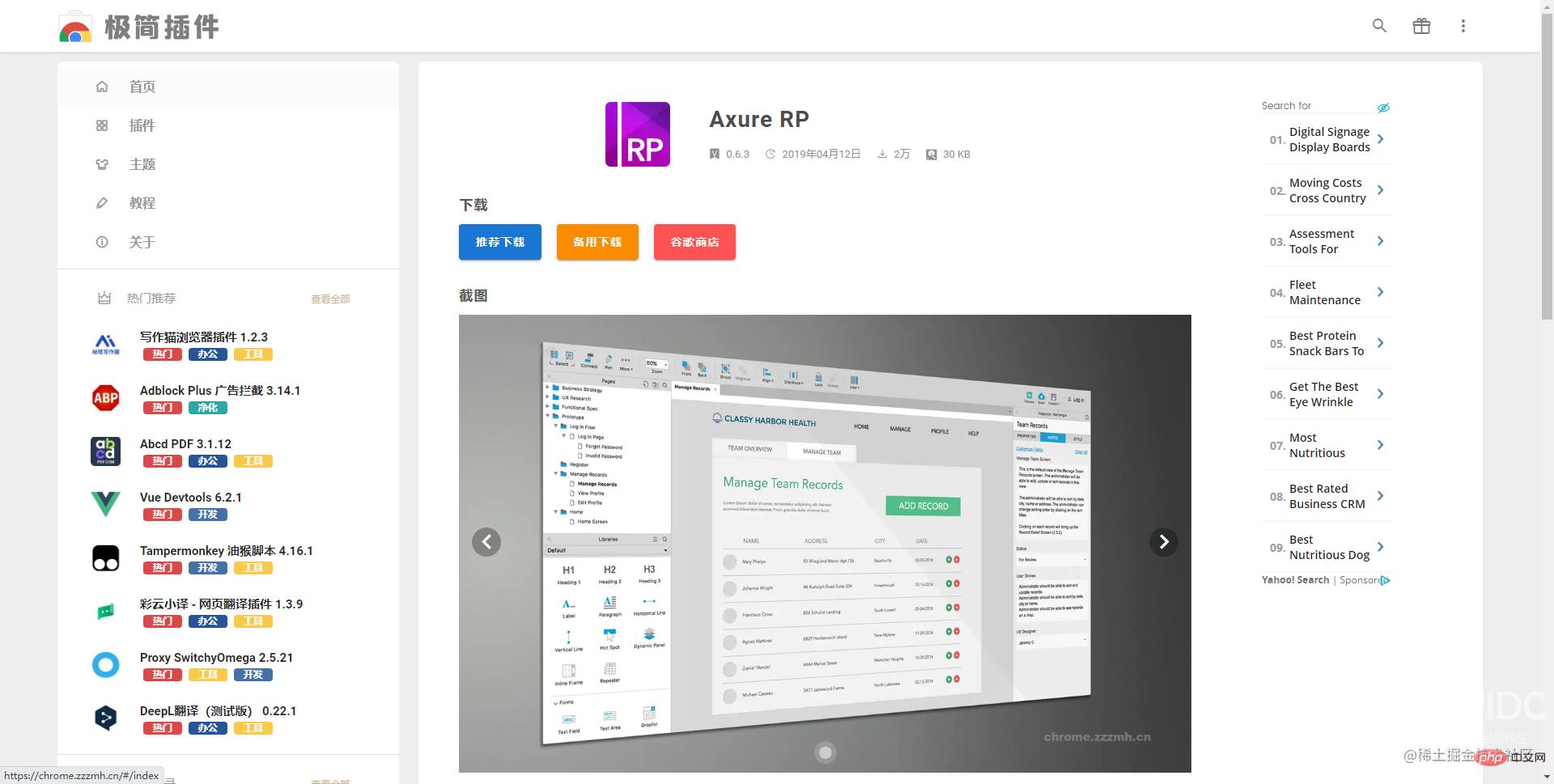
15. Chrome扩展组件
有些同学不能翻墙登录google账号去Google商店下载扩展程序,极简插件 可以不翻墙直接下载Google扩展程序,而且网站是中文的,感觉很不错

16. 在线简历
简历这个东西找工作大家都是要用到的,网上也有很多免费的简历模板网站,个人推荐这个500丁网站,上面有很多好看的简历模板,很方便
ps:这个网站是收费的,不过永久会员39.9还行,不用担心过期,毕竟用到不止一次(如果实在不想花39.9,可以找我要下哈~)

上面就是和大家分享的平时日常工作中比较实用的一些工具和网站,如果感觉对你有用的话可以收藏一下。
【相关推荐:web前端开发】
