聊聊怎么使用CSS滤镜实现内凹平滑圆角效果

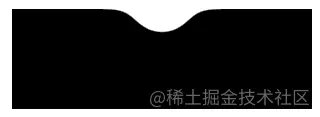
某日,群友们在群里抛出这样一个问题,如何使用 CSS 实现如下的布局:

在 CSS 世界中,如果只是下述这种效果,还是非常容易实现的:

一旦涉及到圆角或者波浪效果,难度就会提升很多。
实现这种连续平滑的曲线其实是比较麻烦的,当然,也不是完全没有办法。本文,就会带大家看看,使用 CSS 实现上述内凹平滑圆角效果的一些可能的方式。【推荐学习:css视频教程】
利用圆的衔接实现
第一种方法比较笨。我们可以使用多个圆的衔接实现。
首先,我们会实现一个内部挖出一个矩形的矩形:
<div></div>
核心 CSS 代码如下:
div {
height: 200px;
background:
linear-gradient(90deg, #9c27b0, #9c27b0 110px, transparent 110px, transparent 190px, #9c27b0 190px),
linear-gradient(90deg, #9c27b0, #9c27b0);
background-size: 100% 20px, 100% 100%;
background-position: 0 0, 0 20px;
background-repeat: no-repeat;
}得到这样一个图形(实现的方式有很多,这里我利用的是渐变):

接下来,就是通过伪元素去叠加三个圆,大概是这样:

div {
...
&::before {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
left: 90px;
box-shadow: 40px 0 0 #000, 80px 0 0 #000;
}
}稍微,修改一下三个圆的颜色,我们就可以得到如下的效果:

可以看到,这种通过 3 个圆的叠加实现的效果并不是太好,只能说是勉强还原,如果背景色不是纯色,就穿帮了:

完整的代码你可以戳这里:CodePen Demo - Smooth concave rounded corners
https://codepen.io/Chokcoco/pen/oNGgyeK
通过 filter 实现
下面,是本文的重点,将介绍一种利用滤镜实现该效果的方式。
一听到滤镜,你可能会比较诧异,啊?这个效果好像和滤镜应该扯不上什么关系吧?
下面,就是见证奇迹的时刻。
首先,我们只需要实现这样一个图形:
<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}得到这样一个简单的图形:

看到这里,肯定会疑惑,为什么这个图形需要用 3 层 div 嵌套的方式?不是一个 div 就足够了吗?
是因为我们又要运用 filter: contrast() 和 filter: blur() 这对神奇的组合。
我们简单改造一下上述代码,仔细观察和上述 CSS 的异同:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}我们给 .g-content 添加了 filter: contrast(20) 和 background-color: white,给 .g-filter 添加了 filter: blur(10px)。
神奇的事情发生了,我们得到了这样一个效果:

通过对比度滤镜把高斯模糊的模糊边缘给干掉,将原本的直角,变成了圆角,Amazing。
通过一个 Gif 图更直观的感受:

这里有几个细节需要注意:
.g-content这一层需要设置 background、需要overflow: hidden(可以自己尝试去掉看看效果)外侧的直角也变成了圆角
基于上述第二点,外侧的直角也变成了圆角,如果希望这个圆角也是直角,就有了 .g-container 这一层,我们可以通过在这一层添加一个伪元素,将 4 个角覆盖成直角:
.g-container {
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 60px, #000 60px, #000 0);
}
}我们就可以得到,只有中间部分是内凹圆角,其余四个角是直角的效果:

完整的代码你可以戳这里:CodePen Demo - Smooth concave rounded corners By filter
https://codepen.io/Chokcoco/pen/JjroBPo
当然,上述平滑内凹圆角由于应用了模糊滤镜,内部不建议再放置 DOM,最好当做背景使用,内部内容可以通过其他方式叠加在其上方即可。
关于神奇的
filter: contrast()和filter: blur()的融合效果,你可以戳这篇文章具体了解 -- 你所不知道的 CSS 滤镜技巧与细节https://github.com/chokcoco/iCSS/issues/30
最后
实现本文的内凹的平滑圆角还有其它几种方式,本质与本文的第一种方式类似,都是叠加的障眼法,不一一罗列。本文核心目的在于介绍第二中滤镜的方式。
好了,本文到此结束,希望本文对你有所帮助 :)
(学习视频分享:web前端)
以上就是聊聊怎么使用CSS滤镜实现内凹平滑圆角效果的详细内容,更多请关注海外IDC网其它相关文章!
【文章出处:香港gpu服务器 http://www.558idc.com/hkgpu.html 复制请保留原URL】